Konverter fra jpg til svg

Det er let nok at konvertere fra vektor-billeder til bitmap-billeder. Men den anden vej kræver kendskab til virkelig snedig software som Geometrize.
Det er let nok at konvertere fra vektor-billeder til bitmap-billeder. Men den anden vej kræver kendskab til virkelig snedig software som Geometrize.
Du kender dine billedformater:
- jpg - godt til billeder
- png - godt til billeder med skrift og tegninger/grafik/tegneserier. Kan være delvis gennemsigtige
- gif - kan bevæge sig og være delvis gennemsigtige, men er ellers bare grimme
- xcf og psd - specielle formater til The Gimp og Photoshop, der kan gemme lag, handlinger og kommentarer
- svg - vektorgrafik.
Konvertering mellem de fire første er let. Omtrent alle grafikprogrammer kan gøre det.
Men vejen fra bitmap-billeder til vektor-grafik er svær.
Man kan ikke bare konvertere.
Der skal gendigtes.
Geometrize!«
Geometrize ser på et bitmapbillede og genopbygger det som vektorgrafik.
Først en farvet ellipse.
Så en til.
Når man når 50 farvede ellipser, kan de fleste billeder genkendes.
Lader man Geometrize danne 500 farvede ellipser, ligner det næsten originalbilledet.
Med den forskel at svg kan skaleres uendeligt op uden at tabe yderligere kvalitet.
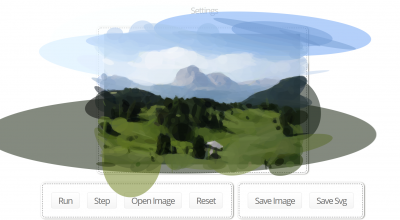
Geometrizes web-version ⟲ er lettest at betjene.
Man vælger Open image, så Run. Ellipserne springer nu frem. Man lader dem opstå indtil man er tilfreds og trykker Pause og Save SVG.
Med desktopversionen af Geometrize får man flere former at vælge imellem (ellipser, cirkler, trekanter osv. osv.) og en del andre sjove muligheder.
Filstørrelser«
Der kan være to grunde til at bruge Geometrize i stedet for konverteringsprogrammer som The Gimp eller Autotracer:
- Man kan med Geometrize meget hurtigt ramme noget æstetisk tilfredsstillende.
- De simple svg'er - dem med 50 eller 500 former - fylder meget lidt, indlæses hurtigt og kan skaleres uendeligt.
Ser vi til svg'erne ud til højre, fylder de cirka sådan
25 kb: 100 former
250 kb: 750 former
2.500 kb: 7.500 former
Til sammenligning fylder en lav-komprimeret 1080p jpg af billedet 1.136 kb.
En lavopløst svg kan altså være kønnere, mere skalerbar og hurtigere indlæst end en tilsvarende jpg.
SVG til hjemmebrug«
Hjemmebrugere kan dog generelt være ligeglade med filstørrelser.
Her er det spændende den kunstneriske effekt, der kommer ud af Geometrizes anstrengelser.
Filstørrelsen betyder mere for folk, der laver hjemmesider.
SVG'er til webbrug«
How to use SVG as a Placeholder, and Other Image Loading Techniques ⟲, som jeg læste i ⟲ min egenskab af Drupal-udvikler, fortæller forbilledeligt hvordan websider kan vise de små, pæne svg'er indtil et stort jpg-billede er indlæst. For web-nørder er det en meget spændende artikel.
Men ikke så relevant for danske forhold.
På en 4G- eller fiberforbindelse i Danmark kan vi ikke rigtig mærke forskel på 250 kb og 1.000 kb. Der er dermed ingen større praktiske grunde til at vise svg'er indtil et større billede er indlæst.
Men har man mange brugere med store skærme og usle forbindelser, kan det faktisk give mening at servere kunstnerisk svg ⟲ før fuldopløst billede.
ThumbHash og BlurHash«
[Opdatering 26.03.2023] Er man meget radikal, kan man yderligere skrumpe det midlertidige billede med en faktor 100. Det er unødvendigt i praksis, men de forskellige teknikker er fascinerende og det er sjovt at se resultatet ⟲.
Log ind eller registrer dig for at lægge langtidsholdbare, konstruktive kommentarer.
Registrerede brugere får bedre editor og flere likes.





















Tilføj kommentar